Obedeça as Leis da Localidade.
Quero otimizar seu tempo. Padrões podem te ajudar a economizar tempo com testes de usabilidade e com horas pensando na melhor solução para o usuário.
Ao todo serão 4 Dicas para um UX intuitivo. Você está na dica 1.
- Obedecer as “Leis da Localidade”
- Qualquer coisa, exceto Dropdowns (clique aqui)
- Faça o “Teste do Estrabismo”
- Ensine com Exemplos
1. Obedecer as “Leis da Localidade”
Inserir o elemento perto de onde a alteração será realizada.
Para conhecer as Laws of Locality, leia este artigo:
Respeite o contexto. Quando um usuário deseja remover, adicionar ou alterar algo, o elemento responsável por tal ação tem que estar próximo daquilo que será alterado, removido ou adicionado.
Vamos supor que você possua uma lista de Receitas da Vovó. Então, nesta lista, possui na listagem: Bolo de brigadeiro, Macarrão especial, Pão de brioche etc.
Afinal, onde que você irá colocar o botão “ADICIONAR RECEITA”?
Hora de exemplificar. Se possuo um Menu, por que não inserir a ação nele?

A resposta é simples. Os usuários não buscarão pela receita naquela local, afinal, as receitas não estão ali.
A questão é, ter um local onde você simplesmente joga ações, você estará tornando a vida do usuário uma bagunça.
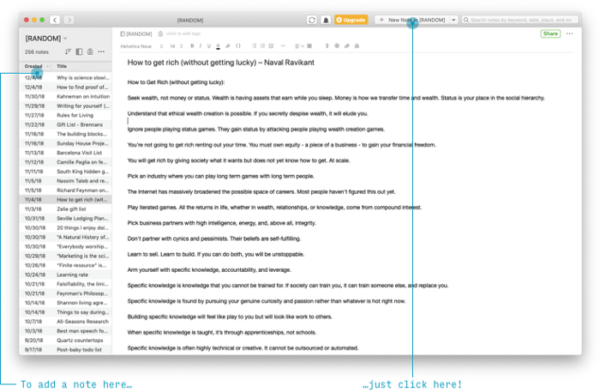
Quer mais um exemplo para comprovar esta teoria? Confira a imagem abaixo, do Evernote:

Vide imagem acima, um erro bem comum é seguir “grandes referências de UX do mercado” e simplesmente copiar as soluções que eles utilizam. Convenhamos, Apple e Google possuem muitas falhas de usabilidade. Invejo a inteligência emocional daqueles que não se frustam com o gmail, por exemplo.
Mais um exemplo da Receita da Vovó:

O que você acha? Faz sentido esta ação estar fora do contexto de onde o usuário está buscando adicionar a receita? Os usuários precisam de você para seguir a “Leis da Localidade”.
Bom, falar mal por falar mal não leva a lugar nenhum. Bora exemplificar o uso da tal Lei da Localidade.

SHARÃM! Bem mais intuitivo, não? Mas vamos supor que existam 50 receitas na lista. Imagine o sufoco de fazer scroll down até chegar o botão de adicionar receita!
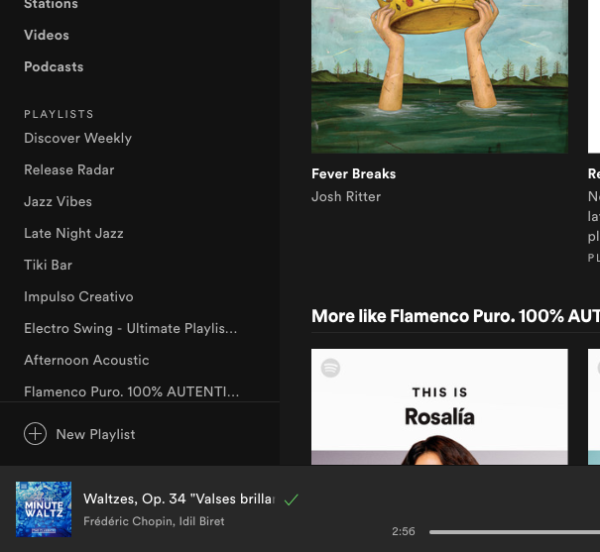
Neste caso, o Spotify trata de uma forma bacana esta questão, bloqueando o botão e o deixando sempre visível, vide imagem abaixo:

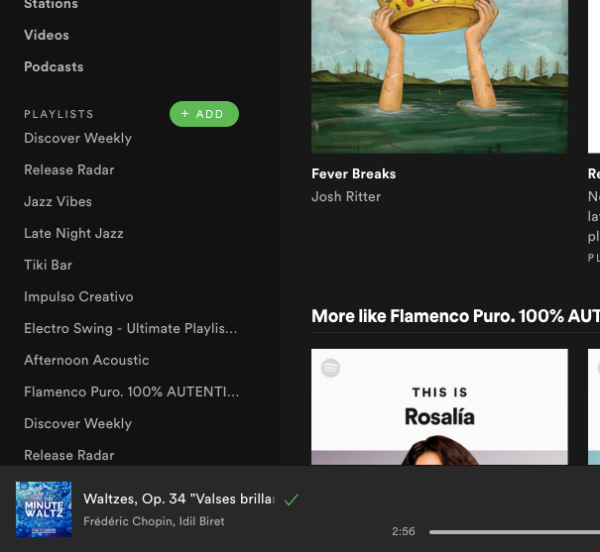
Outra saída legal, do próprio Spotify, e que dá para aplicar na maioria dos casos, é incluir a ação ao lado do Título de onde o usuário deseja adicionar aquilo que deseja:

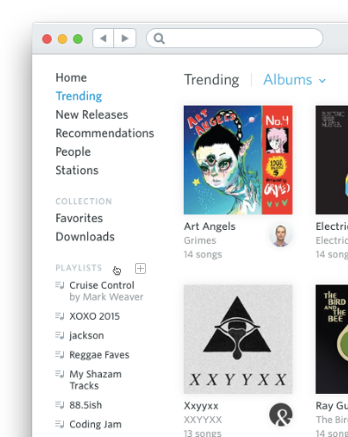
Outro exemplo, agora do antigo Rdio;

A lição é clara. Respeite a Lei da Localidade.
Não se esqueça, ao todo são 3 Leis. Confira neste artigo.
Bora para a próxima dica.
Este artigo foi baseado e inspirado no estudo de Erik D. Kennedy, 4 Rules for Intuitive UX.
- 4 Dicas para um UX intuitivo – 2 de 4 - 21 de agosto de 2019
- 4 Dicas para um UX intuitivo – 1 de 4 - 14 de agosto de 2019
- Entendendo a Jornada do Usuário - 12 de julho de 2019



[…] Leia também: 4 Dicas para um UX intuitivo […]
[…] para a produtividade interna, seja para a entrega ao público, o uso certo da tecnologia é uma garantia de sucesso. É hora de contar com mais profissionais […]
[…] clientes, para que se possa oferecer serviços como, CTO As a Service, Service Design, pesquisas de UX entre outras que ajudam a mapear as jornadas dos […]
[…] experiência do usuário também é um fator fundamental a se considerar. Se a equipe interna desenvolve um produto sem […]
keto fit https://ketodietione.com/