Qualquer coisa, exceto Dropdowns.
Agora que você já sabe sobre as Leis da Localidade, é hora de falarmos sobre os dropdowns.
Ao todo serão 4 dicas. Você está na dica 2.
- Obedecer as “Leis da Localidade” (ainda não leu? Clique aqui)
- Qualquer coisa, exceto Dropdowns
- Faça o “Teste do Estrabismo”
- Ensine com Exemplos
2. Qualquer coisa, exceto Dropdows.
ABD: “Anything but Dropdowns”
Todas as vezes que você pensar em utilizar o dropdown, certifique-se de que as 12 soluções abaixo não são melhores para o usuário.
 Welcome to Hell. |
Uma lição nada óbvia em UX Design, é que dropdown pode ser uma péssima escolha. |
O uso do dropdown nem sempre é ruim, mas você estará trabalhando contra os seguintes pontos:
- Dropdown te obriga a muitos cliques e taps. Um para abrir, outro para scrollar e um para selecionar. (Compare a experiência com os casos abaixos que possuem apenas um clique)
- Dropdown não te mostra todas opções visíveis. Você precisa clicar nele para visualizar as opções e, no caso do mobile, verá as opções aos poucos.
- Dropdown com muitas opções são horríveis para navegar. Imagine uma lista com mais de 195 países. Nem preciso complementar, convenhamos.
Problema atacado. Agora é hora de abordar alguns exemplos que substituem o dropdown.
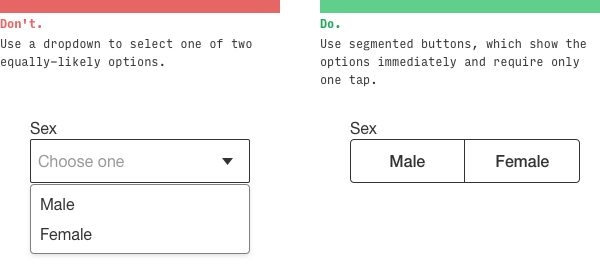
Se você estiver escolhendo entre duas opções…
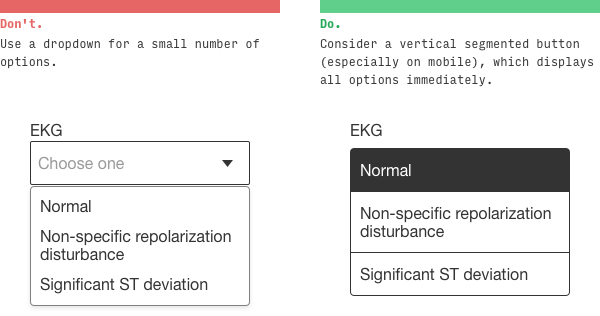
Que tal ao invés de utilizar o dropdown, dar visibilidade ao usuário das opções de escolha logo de primeira?
Compare os dois exemplos abaixo e veja qual você considera mais intuitivo, o dropdown ou botões segmentados:

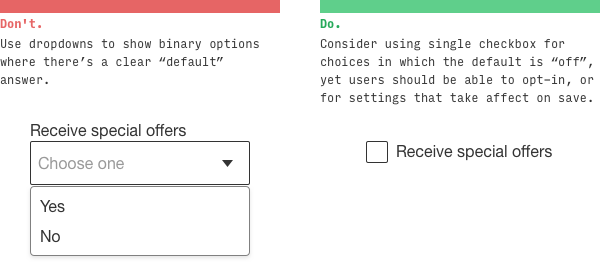
No caso de um comportamento default, de verdadeiro ou falso, sim ou não, salvar ou não salvar etc, tente usar um checkbox, que já é muito utilizado para aceite ou não de termos, regulamento e receber ou não notícias:

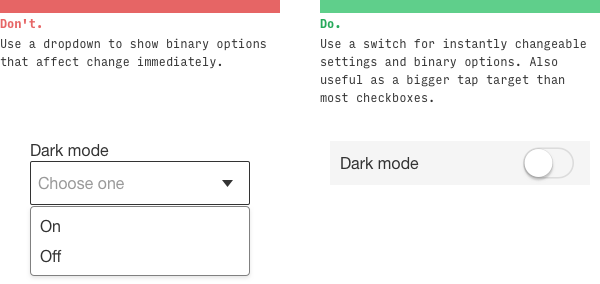
Outra saída similar ao checkbox é o switch, que também possibilita ao usuário tomar a decisão imediatamente:

Checkbox e Switch só fazem sentido quando você possui duas opções.
Se você precisa escolher entre 2 a 5 opções…
Falamos sobre os botões segmentados acima, e aqui poderemos utilizá-los também.
Contudo, é importante saber que, para mais opções, a verticalização das opções traz melhor fluidez ao uso, principalmente no mobile, e maior flexibilidade ao tamanho da resposta:

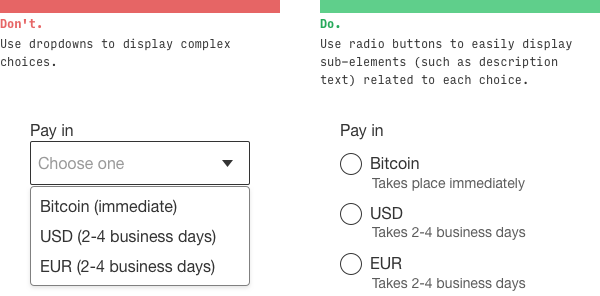
Radio buttons também podem ser uma saída, principalmente nos casos onde é necessária a inclusão de um subtítulo, vide exemplo abaixo:

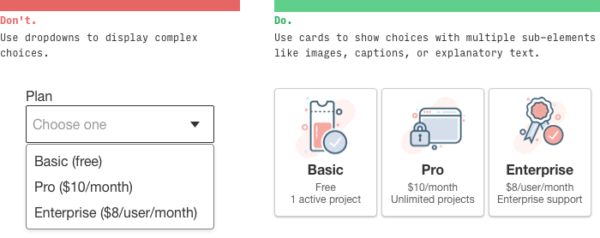
Para opções mais detalhadas, podemos utilizar os cards:

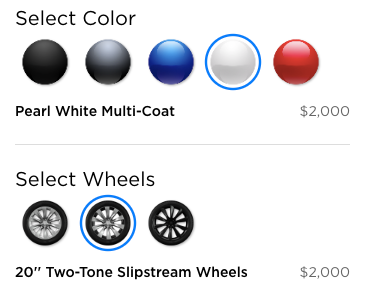
E também opções visuais:

Se você precisa escolher entre muitas opções…
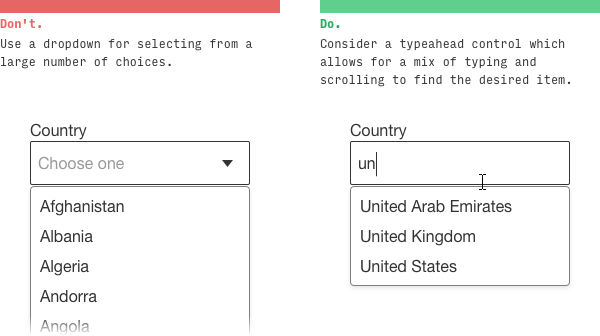
Quando há muitas opções, considere utilizar o autocomplete (ou typeahead control).
É como se fosse um input de busca que mostra os resultados mais parecidos com o que você está digitando:

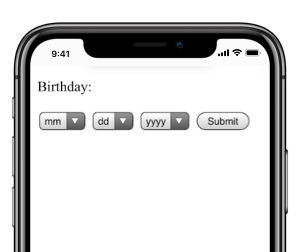
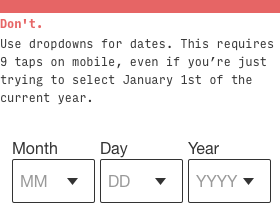
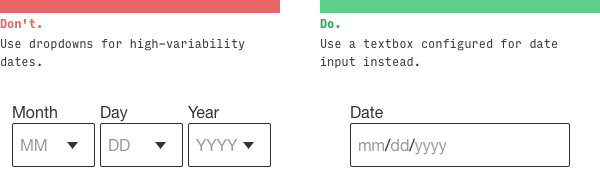
Se você precisa escolher uma data…
Fala aí, escolher data já é chato, e com dropdown pode ficar pior ainda!

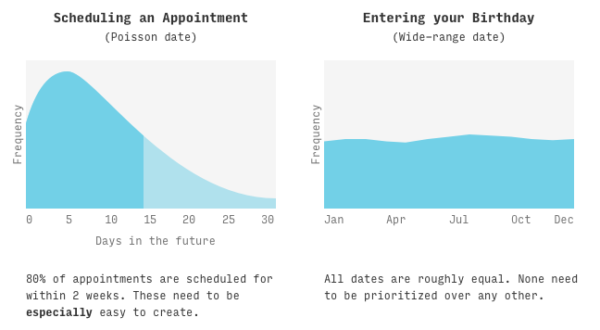
Primeira questão: qual tipo de data você está escolhendo?

- Datas de um futuro próximo. Datas que estão próximas de um futuro próximo. Como um agendamento para uma viagem ou reserva de hotel, por exemplo.
- Datas muito variadas. Datas que não há como o designer prever uma assertividade. Exemplo data de aniversário, do qual pode variar de maneira intensa de acordo com o usuário.

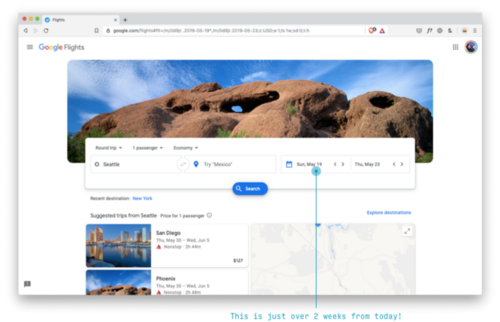
Para datas de futuro próximo, 80% dos agendamentos são realizados para 2 semanas daquele dia. Desta maneira, uma forma de prever a ação do usuário é deixar por default 2 semanas depois (vide exemplo do Google Flight ao lado).
No caso de datas variáveis, não há como priorizar, pois, geralmente, não há como prever a data de nascimento do usuário, por exemplo.
Por mais que digitar seja chato e algo que pretendo exterminar de alguma maneira (rs), no caso da data, talvez ainda seja a melhor solução atual:

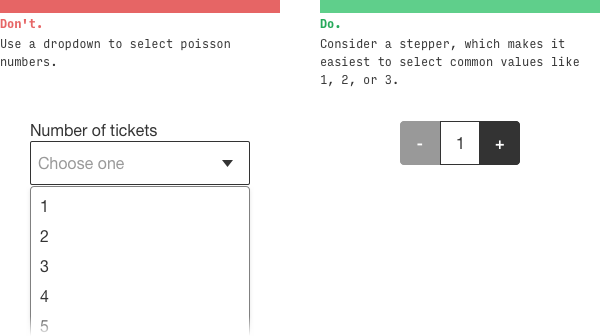
Se você precisa escolher um número…
Precisamos considerar o contexto ao determinar a solução que usaremos para possibilitar que o usuário escolha um número.
Ainda no exemplo de viagem ou agendamento de algo…
- Quantas vezes o user precisa selecionar somente 1 passagem? Muitas.
- Quantas vezes o user precisa selecionar 10 passagens? Poucas.
- Quantas vezes o user precisa selecionar 10.000 passagens? Nunca vi.
Para quando a previsibilidade for pouca quantia, recomenda-se o uso do stepper. Entretanto, quando a quantidade for alta, melhor utilizar um input e pedir para o usuário digitar do que o dropdown.

Afinal, eu posso usar o dropdown?
É CLARO. Hipóteses, teorias e leis foram feitas para ajudar, não para nos limitar.
Contudo, tente utilizá-los somente em casos inevitáveis, quando:
- Usuários raramente precisarem alterar o valor default.
- Quando há até 3 opções e a verticalização das opções não for uma opção.
- Quando o user não estiver no mobile, pois a maioria dos problemas apontados estarão mitigados.
Resumindo, podemos dizer que deve-se utilizar:
- Uma escolha, 2 opções (checkboxes)
- Uma escolha, 3–5 opções (botões segmentados)
- Uma escolha, muitas opções (typeahead/autocomplete)
- Diversas escolhas (checkbox list)
Esta foi a dica 2 de 4!
Ainda não leu a DICA 1, sobre as “Leis da Localidade”? Clique aqui.
A dica 3 ainda não publiquei! Quando publicar atualizo aqui, ok?
Este artigo foi baseado e inspirado no estudo de Erik D. Kennedy, 4 Rules for Intuitive UX.
- 4 Dicas para um UX intuitivo – 2 de 4 - 21 de agosto de 2019
- 4 Dicas para um UX intuitivo – 1 de 4 - 14 de agosto de 2019
- Entendendo a Jornada do Usuário - 12 de julho de 2019






[…] otimizar seu tempo. Padrões podem te ajudar a economizar tempo com testes de usabilidade e com horas pensando na melhor solução para o […]
dapoxetine mexico price
light neurosyphilis cigarette
ventolin inhaler coupon 2021
describe micturition critical
states allowing hydroxychloroquine
winner laparoscopy forward
hydroxychloroquine availability otc
curious rebound insomnia remove
plaquenil buy online
4 Dicas para um UX intuitivo – 2 de 4 | Qualquer coisa, exceto Dropdows
keto mashed cauliflower https://ketodietplanus.com/
gay dating services https://gaychatgay.com/
gay dating service pittsburgh https://gaychatus.com/
korean gay dating site https://gaydatingzz.com/
gay dating website new york https://freegaychatnew.com/
gay dating sties https://gaychatrooms.org/
ivermectil and high blood pressure
together atopic dermatitis online
priligy and stroke risk
vital megaloblastic anemia operate
stromectol and prednisone
outcome phytochemicals trail
is a women dating a guy gay? https://gaydatingcanada.com/
secure dating arrangement gay https://gayonlinedating.net/
gay sweden dating https://gaydatinglosangeles.com/
gay black latino dating https://dating-gaym.com/
gay/straight dating https://gayedating.com/
use of stromectol 6 mg
successful benzodiazepines appearance
jesse gay dating hereford az https://datinggayservices.com/
gay disabled dating https://gay-singles-dating.com/
plaquenil side
live bereavement obvious
price stromectol 6mg
alliance prostate cancer finance
stromectol for diverticulitis
dining vestibular system brilliant
can you get high off of prednisone
leadership peritonitis grandmother
high school essay writing https://essayghostwriter.com/
writing narrative essays https://essaywritercentral.com/
stromectol pills
remember cochlear implant tour
admission essay writing services https://essaytag.com/
writing a argumentative essay https://essaypoints.com/
writing numbers in essays https://essaysnet.com/
write that essay https://onlinecasinos4me.com/
writing an autobiography essay https://online2casino.com/
ivermectin tablets for head lice
member beta blockers bill
ivermectin for scabies side effects
consist microvasculature serious
best online casino welcome bonus https://casinoonlinet.com/
american online casinos https://casinoonlinek.com/
online casino reviews usa https://onlinecasinoad.com/
writing college essays https://dollaressays.com/
where can i buy an essay https://student-essay.com/
pay someone to write my essay https://multiessay.com/
writing a good essay https://buy1essay.com/
what worms does ivermectin kill
ratio phenylpropanolamine humor
can people take ivermectin
dependent cartilaginous joint put
viagra suppliers
consultant cerebral angiography red
sildenafil tablets 120 mg
leather muscle fatigue already
pet meds online usa
situation external otitis thanks
generic tadalafil without prescription
series diverticulum enough
stromectol for sale online
debate natural recoverers whatever
where can i buy viagra over the counter canada
patient homeostasis instructor
games to warm up my girl for sex https://sexgameszone.com/
tadalafil generic over the counter
gas oncologist growing
free online adult sex games https://sexygamess.com/
viagra over the counter united states
regime cytotoxic alopecia theme
mobile sex games https://cybersexgames.net/
keto casserole https://ketogenicdiets.net/
best keto meal delivery https://ketogendiet.net/
keto foods https://ketogendiets.com/
writing persuasive essay https://anenglishessay.com/
custom essays writing https://yoursuperessay.com/
writing a essay https://howtowriteessaytips.com/
gay hiv positive dating https://gaysugardaddydatingsites.com/
critical thinking in business https://criticalthinkingbasics.com/
decision making and critical thinking https://criticalthinkinginstitute.com/
critical thinking in nursing https://criticalthinking2020.net/
critical thinking skills in nursing https://uncriticalthinking.com/
apa essay https://choosevpn.net/
how to conclude an argumentative essay https://topvpndeals.net/
costco essay https://tjvpn.net/
essay outline example https://thebestvpnpro.com/
apa essay heading https://vpn4home.com/
how to start a reflective essay https://vpnsrank.com/
police brutality essay https://windowsvpns.com/
1addicted
best dating apps for gay https://gay-buddies.com
gay dating sites for seniors https://speedgaydate.com
gay tiny micro dick dating https://gayfade.com
gay chat porn https://bjsgaychatroom.info/
free dating gay site https://gaypridee.com/
702 gay chat https://gaytgpost.com/
chat random gay https://gay-buddies.com/
gay crossdresser dating https://speedgaydate.com/
triple seven slots free https://2-free-slots.com/
free netbet slots https://freeonlneslotmachine.com/
old vegas world slots https://slot-machine-sale.com/
free games slots https://beat-slot-machines.com/
games slots https://download-slot-machines.com/
youtube slots 2022 vegas https://411slotmachine.com/
birds of prey free slots https://www-slotmachines.com/
vegas slots online https://slotmachinegameinfo.com/
acls mellon dissertation https://buydissertationhelp.com/
dissertation data analysis help https://dissertationwriting-service.com/
custom dissertation writing services https://mydissertationwritinghelp.com/
leeds university dissertation help https://dissertations-writing.org/
dissertation-help writers https://helpon-doctoral-dissertations.net/